How to create a Shopping list app in MIT App Inventor
- Coding Hats
- Sep 26, 2021
- 3 min read
Updated: Nov 30, 2025
Hello everyone today we will see how to create a shopping list app. The app which we will build today is a really useful app and you can create it very easily in just 5 minutes. The main purpose of this app is that you can use it anywhere, especially when you go shopping. In this app you can just enter the items you want to buy, one by one, and it will create your shopping list. This shopping list will be saved in a database so you can use it anytime you want. This is a reliable app and instead of writing your shopping list on a piece of paper you can note it down in the app and use it wherever you want. So let's begin.

Components used
1 textbox to enter the name of the thing you want to add to your shopping list
1 horizontal arrangement to place all buttons in horizontal manner.
1 button to add something to the end of the list
1 button to remove the first thing from the list
1 button to clear the whole list
1 list view to show the list of things entered
Some labels to create space between components
1 tinyDB component to store the shopping list to the database.
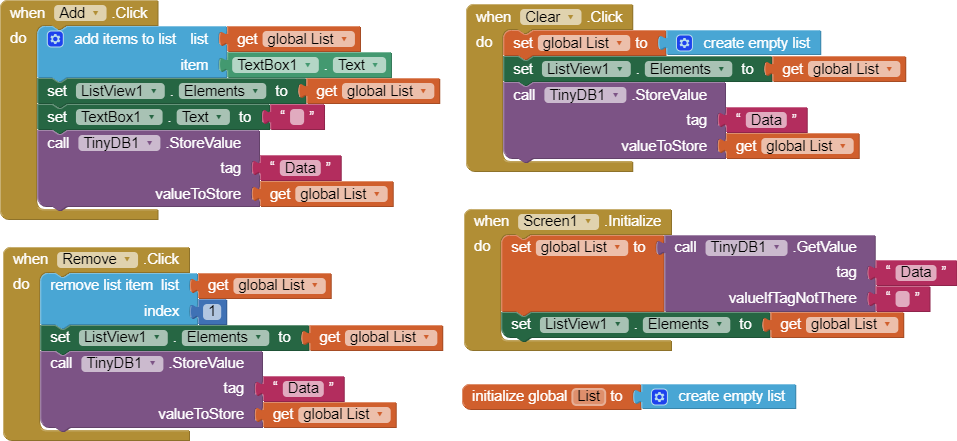
Code or program for this app

So first of all we have created a global variable with the name list (You can change the name) and we have assigned an empty list, value to it.

According to this program whenever someone clicks on the add button, it will automatically add the text entered in the textbox to the global variable, list. It will then set the elements of the list view or the shopping list, to the data stored in the global variable. After the shopping list is updated it will clear the textbox and store the shopping list in tinyDB or a tiny database. In the tinyDB component, 'tag' means the name with which you want to save any data, & 'value to store' means the data you want to store. Adding a tag is very important as it does not allow different data to mix or overwrite each other.

Now if the user clicks on Remove button then the app will remove the first thing present in the list. Index means the serial no of the item you want to remove from the list. It will then update the shopping list and store it in the tiny database.

Pressing the clear button will delete all the data from the global variable, shopping list as well as the tiny database, and set it to null (means empty).

Screen1.Initialize means that whenever the app is closed and opened after sometime then follow some set of instructions. So here in this case whenever the user opens the app we will call the tiny database and withdraw the data we had stored in the specific tag and save it in the global variable. Once the data is retrieved we have to set the shopping list to the data we got from tiny DB. So this is how the data is stored and next time when we open the app, we get the shopping list ready.
This is the final code:

YouTube Video Tutorial:
Link to download files:






Comments